Essentialtrainingmade easy
Cover all your training needs in a single solution. Go1 and done.

An experience built around you
You work hard to drive change on limited time, tight resources, and growing pressure to prove impact. We see the weight you carry and we want to help.
Trusted by over 10,000 organizations
Why Go1
Less admin for L&D, more time for people
Less admin for L&Dmore time for people



One solution for you
Spend more time on impactful L&D programs and less time finding and managing content.
One subscription for your organization
Consolidate your L&D spend with one solution that meets your current and future training needs.
One destination for your employees
Improve engagement with intuitive content discovery in the tools your employees already use.

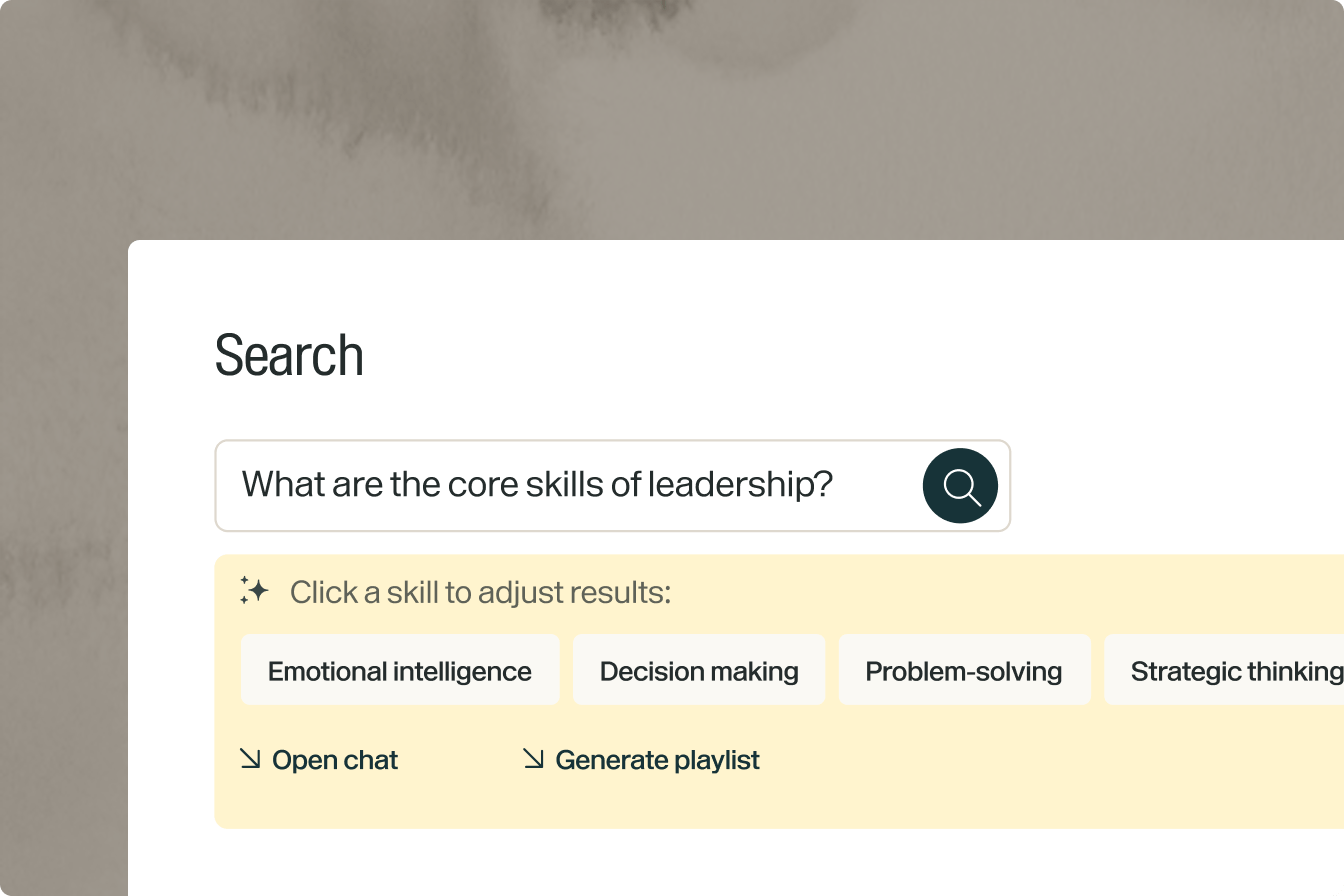
Explore our content library
Search our library to make sure we have what you’re looking for.
Content providers
Engaging learning content from 250+ providers
Cover your compliance and skill development needs with high-quality, interactive content and pre-curated playlists in 40 languages
No one knows L&D leaders like Go1

Integrations
Go1 integrates with your existing tech stack
Cover your compliance and skill development needs with high-quality, interactive content and pre-curated playlists in 40+ languages

75+ integrations

Seamless reporting

Embedded learning
Case studies
How would you maximize learning?
We enable L&D leaders, like you, with turnkey training – all the essential content in one place.
Recognized by industry experts








Delegate the training. Develop your people.
Delegate the training.Develop your people.
Connect with a Go1 expert to explore the best training options for your organization–no pressure, just solutions that work.